How to add the table of content in blogger | Table of Content for Blogs
We will try our best to provide you the best and easiest way in blogging. This is very useful content for bloggers, it will help you to create a table of contents for the blog on your blogging website.
Why is this Helpful?
This provides a good experience for article readers. People can use the table of contents to jump down to the parts that are more important to them.
Let us now learn how to make a table of contents for a blog, which we will make in the easiest way.
Step1: Go to “Theme”, click on the Customize Arrow, and click on the “Edit HTML” button.
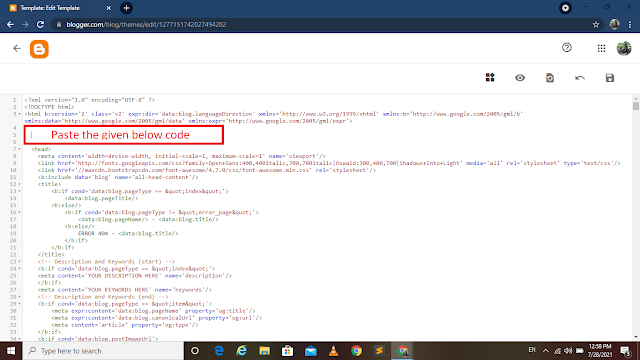
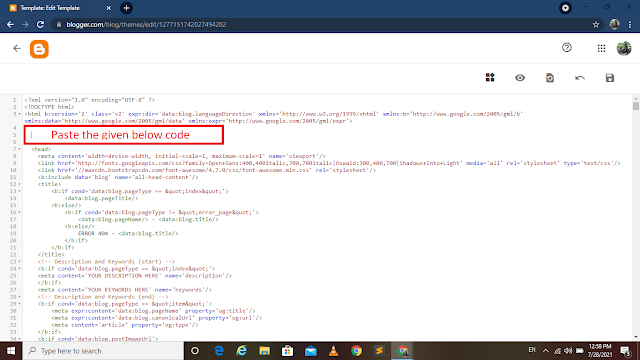
Step2: Copy the given below code and paste it above the <head> Tag.


Step3: Now click anywhere inside the code and click the Ctrl+F Key.
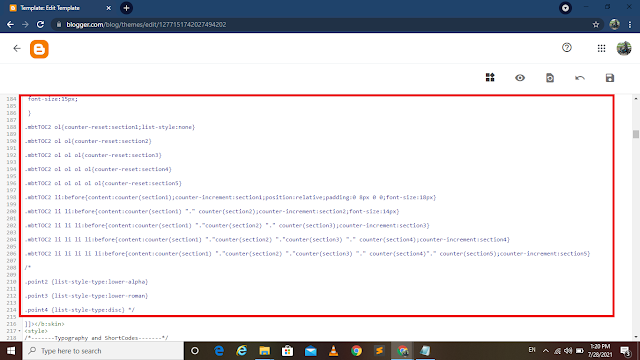
Step4: Search ]]></b:skin> code in the search-Box.
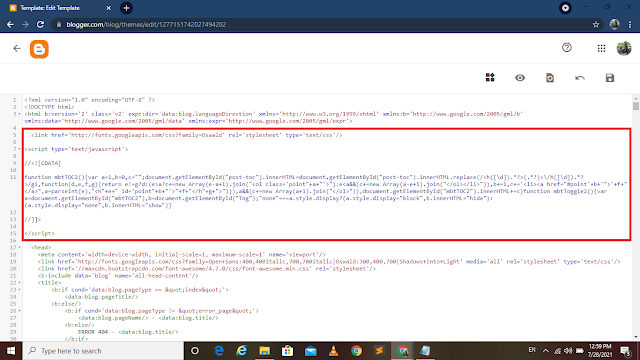
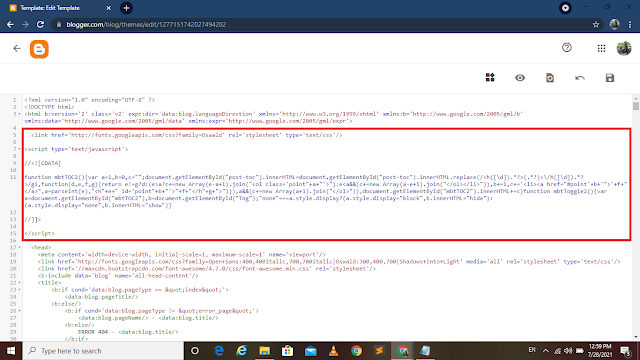
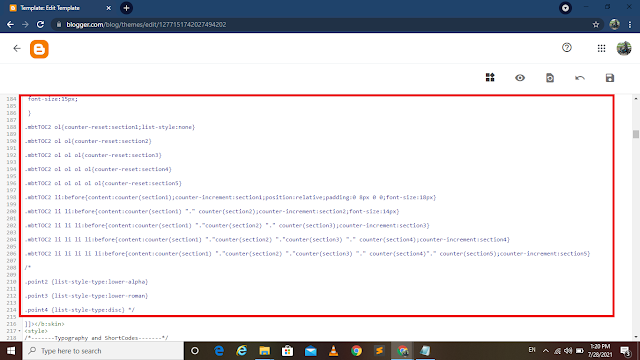
Step5: Copy the given below code and Paste above the ]]></b:skin> code line.

Step6: Again Press the Ctrl+F Key and Search the <data:post.body/> code.
Step7: Now paste the <div id="post-toc"><data:post.body/></div> code instead of the <data:post.body/> code.
- <data:post.body/> This code is given 3 times in HTML code, change each code to <div id="post-toc"><data:post.body/></div> code.
Step8: Now save/update the HTML code.
Step9: Now go to your blogger and select the post in which you want to show the table of content.
Step10: Click on the Pencil and choose the HTML view.
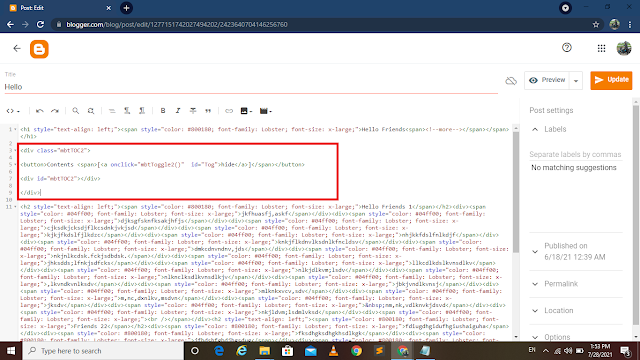
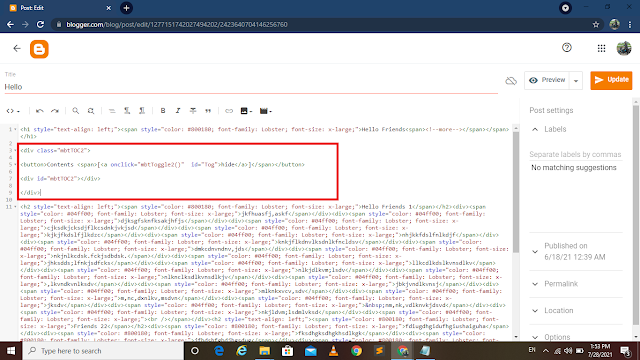
Step11: Now select the place in the post where you want the table of contents to appear, and paste the given below code on that place.

Step12: Paste the <script>mbtTOC2();</script> code below the post code. same as given below in Screenshot.
Click on the "Update" button.
Step 13: Click on the "Preview" Button, Now you will see the Table of Content is successfully added to your post.
Successful.....



















कोई टिप्पणी नहीं:
एक टिप्पणी भेजें