How to add code box in blogger post
Why Is this helpful?
It is very important to add the Code Box to the blog post because it gives a professional look to our blog post and users also get convenience in using the code.
Today we will learn to make a Code Box for the code given in this post (Create Contact Us Page for Blog) of our blog.

Let us now learn how to make a "Code Box" for a Code in Blogger, which we will make in the easiest way.
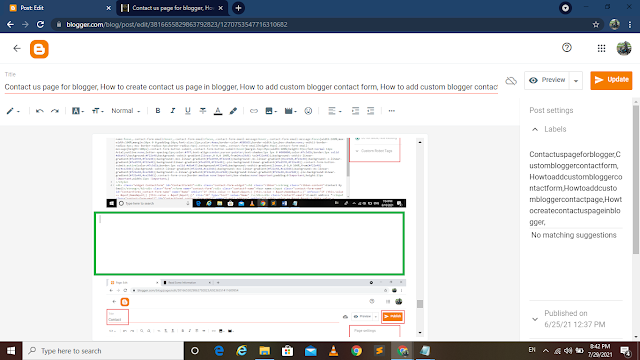
Step 1: First of all open your blog post and select the place where you want to create/add the "Code Box".

Step 2: Click "HTML View", then select the location where you will paste the "code" of the "Code Box".
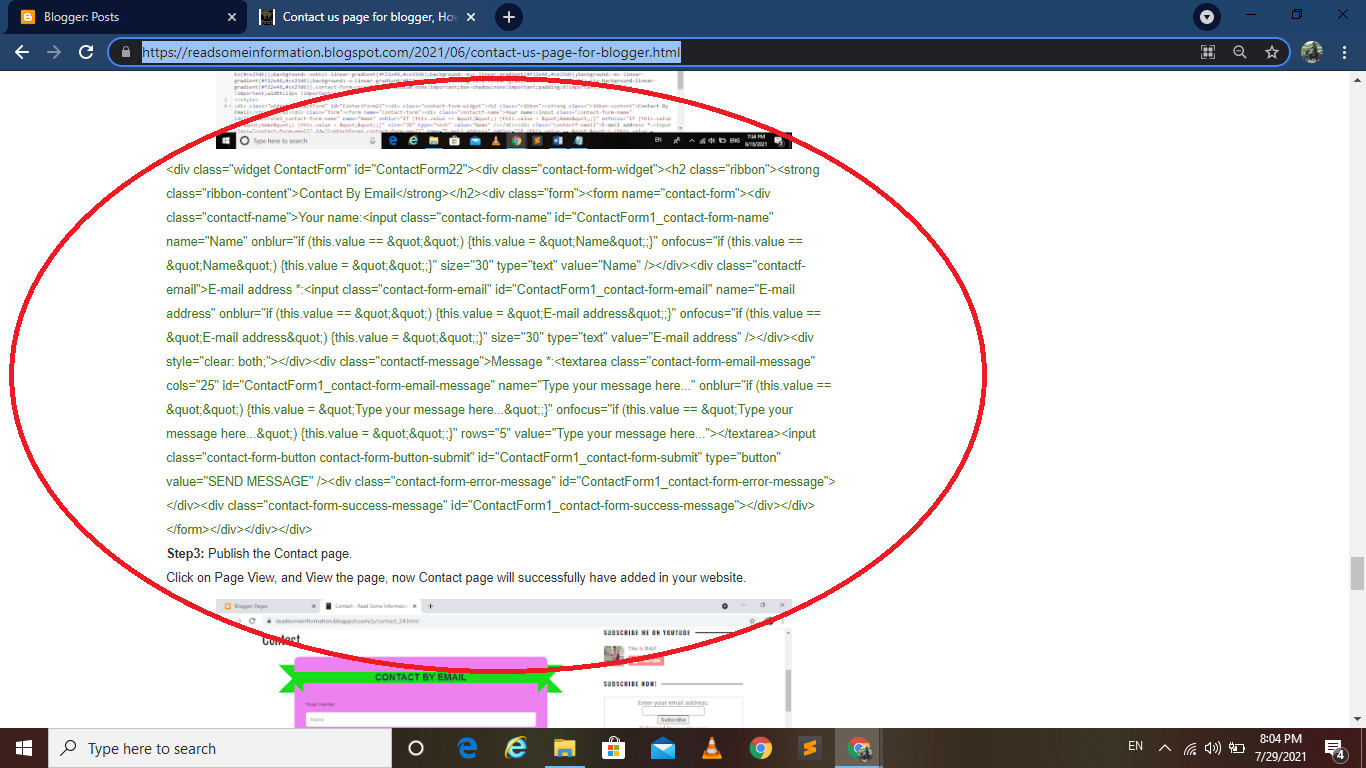
The code is given below.
As given in the screenshot.


In code close the <form> <textarea> tag with the </textarea></form> tag.
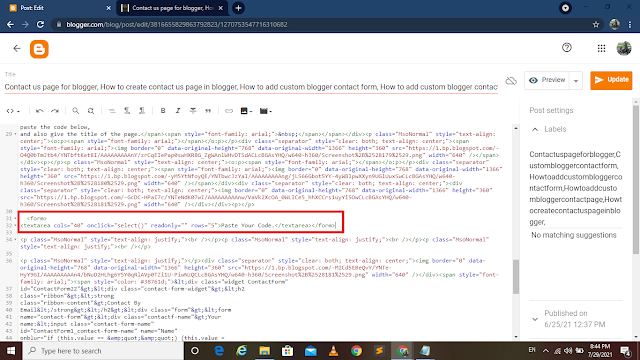
Step 3: Paste your code where have written: "Paste Your Code".
As given in the screenshot.


Step 4: Go to in Compose view You will see "Code Box" is made, then modify the size of "Code Box" as your need.


Step 5: Now "Refresh" Your Website and you will see "code box" is successfully added to your website post.
Success!...........



कोई टिप्पणी नहीं:
एक टिप्पणी भेजें